FlashLite教室
今までのFlashのつもりで作ってみたら動かなくてびっくりした!
そのうえエミュレーターには「うごかせね〜」って言われるし、困ったよ。
でも、コツが分かれば簡単だよ。
いや、うそ、簡単とまでは行かないけど容量が小さいのもたまには楽しいよ。
今回はおみくじのなかみをちょっと見てみよう。
■おみくじを作ってみよう!

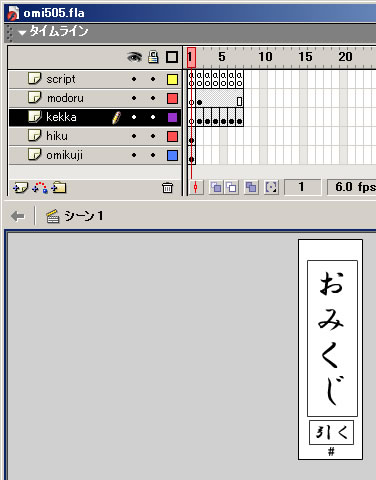
全体はこんな感じ。
機能に応じてレイヤーを分けておくと作業しやすいよ。

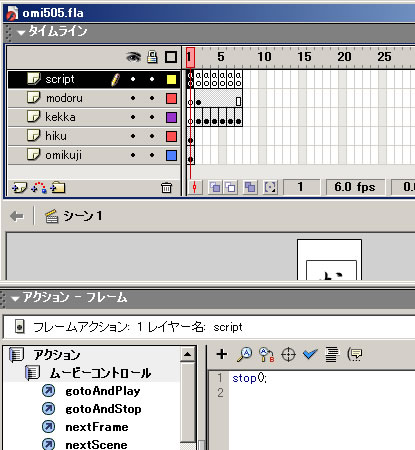
レイヤーのscriptは全部、そのフレームでとめるためのstop命令をおくよ。

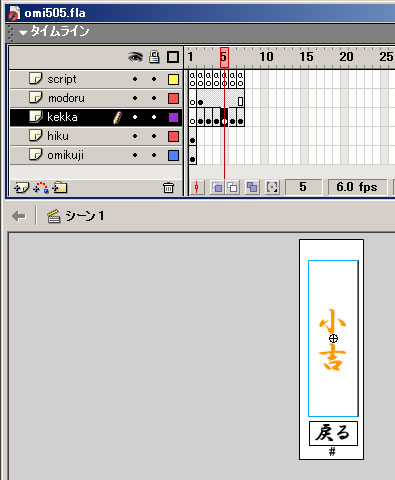
結果はフレーム2から7にあるよ。

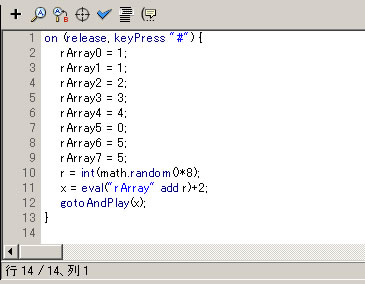
「引く」ボタンにこんなスクリプトを書いておくよ。
これで、上下キーでフォーカスをあわせてエンターで動く。
それ以外にも、 「#」ボタンを押すと{}の中身が動くようになってるよ。
rArrayナントカという変数におみくじの結果を入れておくと、たとえば大凶の確立を調整出来るよ。単純に乱数の結果を大凶、大吉などと振り分ける方法もあるけど、それだと確立の調整がしにくいんだ。
さて、その後のevalは変数を配列のように使う方法だよ。
addで文字列を足すあたりがFlashLite流なのです。
変数に入れておいたのは0から5だから、2を足すと2〜7のフレームに移動にするよ。
移動先でおみくじの結果を表示して、そのフレーム「stop();」でとまる。
以上のムービーで約5kb。
本物はこちら
(ということで暫定バージョンUP 2003/6/27、修正2003/6/29)
戻る